
De opdracht was om een eigen thema te maken in Wordpress en PHP te gebruiken. Omdat de focus op Wordpress en PHP lag, moest dit gedaan worden in een bestaand HTML/CSS bestand.
In het vorige blok heb ik een portfolio website gemaakt met behulp van Bootstrap. Omdat deze website het meest compleet was als het gaat om pagina's en potentiële inhoud heb ik gekozen om deze website om te bouwen. Tijdens de lessen kregen we uitleg over Wordpress en PHP. Hier werd uitgelegd hoe je Wordpress gebruikt en hoe je een eigen thema opzet. We begonnen met een bestaand child-theme om te verkennen hoe een PHP bestand er precies uitziet en wat de basis is. Het doel was om een blog te creëeren.


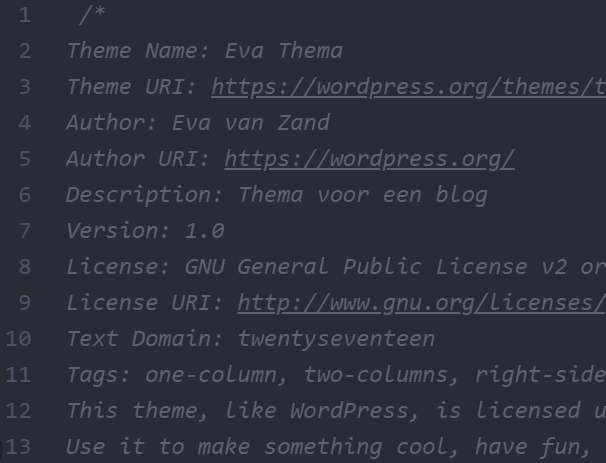
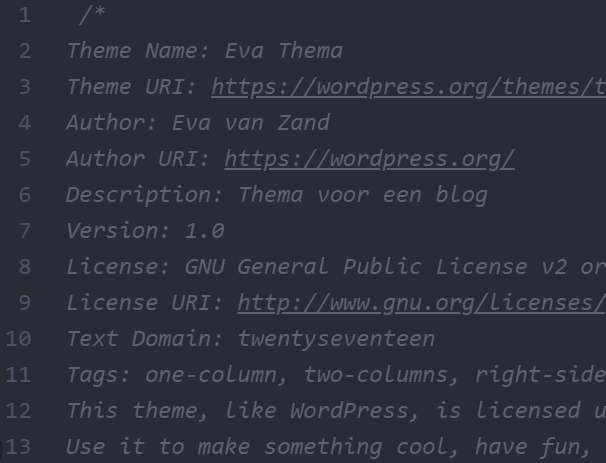
Aan de lessen had ik in principe genoeg informatie om een begin te kunnen maken met het thema. Zo is het navigatie gedeelte gebaseerd op de menu opties in Wordpress, en kon ik dit zelf omzetten naar PHP. Ook kon ik de juiste PHPP code toevoegen aan function.php. Wel merkte ik dat ik het soms niet begreep of dingen wilde die niet werden besproken. Het internet was dan mijn beste vriend. Voor dit vak heb ik veel uurtjes op Youtube doorgebracht. De tutorials en walk-trough van Youtube hebben mij geholpen om te begrijpen hoe PHP werkt en waarom het werkt.


Ik vond het een erg leuke opdracht waarbij ik een basis heb gelegd voor het gebruik van Wordpress en PHP. In het oude ontwerp had ik een styling gemaakt die toegepast had kunnen worden op de post pagina's. Dit had ik hier niet gedaan, maar dit was wel een leuke uitdaging geweest. Verder had ik de styling van de tekst bij de post nog kunnen aanpassen in CSS. Nu staat de tekst erg dicht bij de kaders. Uiteindelijk ben ik erg tevreden en heb ik echt het idee dat ik hier iets van geleerd heb wat ik later weer kan gebruiken.